-
SDK Version: ^7.3.0
-
Platform: web
-
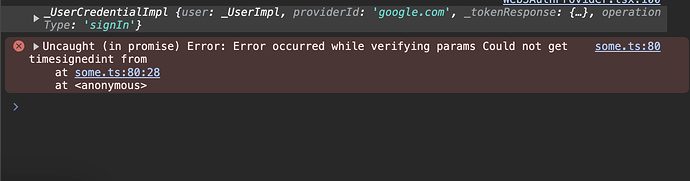
Browser Console Screenshots:
-
If the issue is related to Custom Authentication, please include the following information (optional):
- Verifier Name: devin-payper-test-google
- JWKS Endpoint: N/A
- Sample idToken (JWT): N/A
Also, kindly provide the Web3Auth initialization and login code snippet below. This will help us better understand your issue and provide you with the necessary assistance.
const verifier = 'devin-payper-test-google';
const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: '0x5',
rpcTarget: 'https://rpc.ankr.com/eth_goerli',
displayName: 'Ethereum Goerli',
blockExplorer: 'https://etherscan.io',
ticker: 'ETH',
tickerName: 'Ethereum',
};
const web3auth = new Web3Auth({
clientId, // Get your Client ID from Web3Auth Dashboard
web3AuthNetwork: 'sapphire_devnet',
});
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: { chainConfig },
});
const firebaseConfig = {
apiKey: 'AIzaSyC7z9maOUTyX3G0uRUio_Lwyw1n4aINxHE',
authDomain: 'payper-a71d0.firebaseapp.com',
projectId: 'payper-a71d0',
storageBucket: 'payper-a71d0.appspot.com',
messagingSenderId: '410766634061',
appId: '1:410766634061:web:d2533e0666283326a40004',
};
const Web3AuthProvider: FC<Web3AuthProviderProps> = ({ children }) => {
const [provider, setProvider] = useState<IProvider | null>(null);
const [isLoggedIn, setIsLoggedIn] = useState(false);
// Firebase Initialisation
const app = initializeApp(firebaseConfig);
useEffect(() => {
const init = async (): Promise<void> => {
try {
await web3auth.init(privateKeyProvider);
setProvider(web3auth.provider);
if (web3auth.status === ADAPTER_EVENTS.CONNECTED) {
setIsLoggedIn(true);
}
} catch (error) {
console.error(error);
}
};
init();
}, []);
// used by loginWithGoogle
const signInWithGoogle = async (): Promise<UserCredential> => {
try {
const auth = getAuth(app);
const googleProvider = new GoogleAuthProvider();
const res = await signInWithPopup(auth, googleProvider);
console.log(res);
return res;
} catch (err) {
console.error(err);
throw err;
}
};
const parseToken = (token: string): string | null => {
try {
const base64Url = token.split('.')[1];
const base64 = base64Url.replace('-', '+').replace('_', '/');
return JSON.parse(window.atob(base64 || ''));
} catch (err) {
console.error(err);
return null;
}
};
const loginWithGoogle = async (): Promise<void> => {
if (!web3auth.ready) {
console.log('web3auth initialised yet');
return;
}
// login with firebase
const loginRes = await signInWithGoogle();
// get the id token from firebase
const idToken = await loginRes.user.getIdToken(true);
const userInfo = parseToken(idToken);
if (!userInfo) {
console.error('Unable to parse token');
return;
}
const web3authProvider = await web3auth.connect({
verifier,
// verifierId: (userInfo as unknown as { email: string }).email,
verifierId: (userInfo as unknown as { sub: string }).sub,
idToken,
});
if (web3authProvider) {
setIsLoggedIn(true);
setProvider(web3authProvider);
}
};
return (
<Web3AuthContext.Provider
value={{
provider,
isLoggedIn,
loginWithGoogle,
logout,
}}
>
{children}
</Web3AuthContext.Provider>
);
Description:
Following the integration guide at Integration Builder | Web3Auth.
User is successfully authenticated with my google app (through firease). But then when I try to run the web3.connect() function, it gives the following error.
Uncaught (in promise) Error: Error occurred while verifying params Could not get timesignedint from
at some.ts:80:28
at