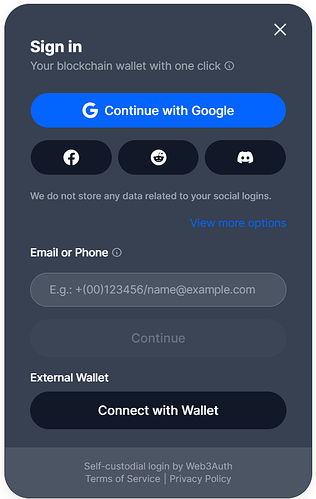
I am using @web3auth/modal. The above modal still appears if I go to join waitlist page. Need to manually click on cross button. How can I remove it automatically?
export const connectWeb3Auth = async (dispatch, setWeb3AuthInstance) => {
console.log("connect call hocche");
try {
const web3auth = new Web3Auth({
clientId: process.env.CLIENT_ID,
chainConfig: {
chainNamespace: "eip155",
chainId: "0x5",
},
web3AuthNetwork: "mainnet",
});
await web3auth.initModal();
await web3auth.connect();
const user = await web3auth.getUserInfo();
const isEmpty = Object.keys(user).length === 0;
console.log(user, " user", isEmpty);
if (isEmpty) {
console.log("no user");
web3auth?.logout();
} else {
saveConnectedStates(dispatch, web3auth);
setWeb3AuthInstance(web3auth);
}
} catch (err) {
console.log("connect error", err);
}
};
this is my connect function.
export const handleWeb3Logout = async (web3auth, dispatch) => {
try {
console.log("logout web3 ");
await web3auth?.logout();
disconnectWeb3(dispatch);
console.log("log out");
} catch (err) {
console.log(err, " web3auth?.logout();");
}
};
this is my logout function.
useEffect(() => {
let waitlistEmail = email;
if (email) {
if (userData.responseMessage === RESPONSE_MESSAGE.WaitlistNavigation) {
router.push({
pathname: "/waitlistConfirmation",
query: {
email: waitlistEmail,
},
});
handleWeb3Logout(props.web3AuthInstance, dispatch);
}
}
}, [email, userData.responseMessage]);
I can connect properly to my app. but I want when someone unauthorized user login they’ll be redirected to waitlist page.while going to waitlist page I call the web3logout function. because if I don’t logout the next time they’ll be autoconnected without the modal. but the login modal appears in the waitlist page even after connecting. maybe it is because of my autoconnect function. i’ve two kind of signin. web3auth and backend login. below is the autoconnect code
useEffect(() => {
let isMounted = true;
if (
props.web3AuthInstance &&
isMounted &&
!userData.isConnected &&
userData.responseMessage != "Logged Out"
) {
console.log(web3authInfo.walletAddress, " wallet address 1");
loginBackend(props.web3AuthInstance);
}
return () => {
isMounted = false;
};
}, [props.web3AuthInstance]);
here I can see the loginbackend function is being invoked in the console as the web3logout properly didn’t set the value of web3instance to null. is it a reason my modal appears again? how can I fix this. please help.