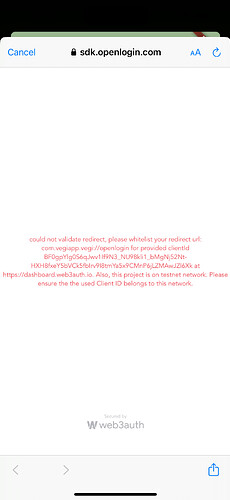
Set up is as follows and seeing the error message when trying to login using JWT from firebase UserCredential:
“could not validate redirect, please whitelist your redirect url:
com.vegiapp.vegi://openlogin for provided clientid
BFOgpYlg…JZI6Xk (full public id in screenshot) at
https://dashboard.web3auth.io. Also, this project is on testnet network. Please ensure the the used Client ID belongs to this network.”
I have already whitelisted the project urls (the_bundle_id://openlogin), its probably something minor with my config, any ideas?
- SDK Version:
web3auth_flutter: ^2.0.3 - Screenshots of error:
Possibly related thread with old solution as now can’t create projects on legacy networks: React Native SDK, Sapphire Devnet, redirect url whitelist not working
- Related to Custom Authentication? Please provide the following info too: (Optional)
- Verifier Name:
- JWKS Endpoint:
- Sample idToken(JWT)
Screenshots of Dashboard setup for Sapphire testnet project
Please provide the Web3Auth initialization and login code snippet below:
Future<void> initWeb3Auth() async {
if (AppConfig.useWeb3Auth) {
// no need for mnemonics as will use web3auth to manage users for us and give us the credentials from the web3auth
// final jwtToken = store.state.userState.jwtToken;
// assert(jwtToken.isNotEmpty, "JWT Token can not be empty");
Uri redirectUrl;
if (Platform.isAndroid) {
// redirectUrl = Uri.parse('fuse-sdk-exmple://io.fuse.examplewallet/auth');
redirectUrl = Uri.parse(
'vegi://com.vegiapp.vegi/auth'); // ~ android/app/src/main/AndroidManifest.xml:54
} else if (Platform.isIOS) {
// redirectUrl = Uri.parse('io.fuse.examplewallet://openlogin');
redirectUrl = Uri.parse('com.vegiapp.vegi://openlogin');
} else {
throw UnKnownException('Unknown platform');
}
// if (Platform.isAndroid) {
// redirectUrl = Uri.parse('w3a://com.example.w3aflutter/auth');
// } else if (Platform.isIOS) {
// redirectUrl = Uri.parse('com.example.w3aflutter://openlogin');
// } else {
// throw UnKnownException('Unknown platform');
// }
// For login with firebase we need the following bespoke config
// ~ https://github.com/Web3Auth/web3auth-pnp-examples/blob/8c5398317cffed6deb61228d32b74a0db3bd2862/flutter/flutter-firebase-example/lib/main.dart#L64C5-L72C11
// ~ web3auth dashboard setup -> https://web3auth.io/docs/content-hub/guides/firebase#setup-your-web3auth-dashboard
final loginConfig = HashMap<String, LoginConfigItem>();
loginConfig['jwt'] = LoginConfigItem(
verifier:
"web3auth-firebase-vegi-app-verifier", // get it from web3auth dashboard
typeOfLogin: TypeOfLogin.jwt,
name: "Custom JWT Login",
clientId:
Secrets.WEB3AUTH_CLIENT_ID, // web3auth's plug and play client id
);
HashMap themeMap = HashMap<String, String>();
themeMap['primary'] = "#229954";
await Web3AuthFlutter.init(Web3AuthOptions(
clientId: Secrets.WEB3AUTH_CLIENT_ID,
// chainNamespace: ChainNamespace.eip155,
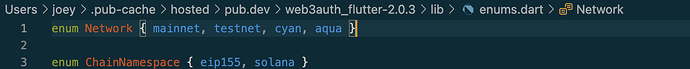
network: Network
.testnet, //Env.isProd || Env.isQA ? Network.mainnet : Network.testnet,
redirectUrl: redirectUrl,
whiteLabel: WhiteLabelData(
dark: true,
name: "vegi app",
theme: themeMap,
),
loginConfig: loginConfig));
// This performs authentication and gets the private-
// key of the existing user if a user is already logged in
// from within the web3auth flutter packages local shared prefs on the device
await Web3AuthFlutter.initialize();
final store = await reduxStore;
final String privateKey = await Web3AuthFlutter.getPrivKey();
log.debug(privateKey);
if (privateKey.isNotEmpty) {
log.debug('Web3AuthResponse Success: $privateKey');
final credentials = EthPrivateKey.fromHex(privateKey);
final fuseSDK = await FuseSDK.init(
Secrets.FUSE_WALLET_SDK_PUBLIC_KEY,
credentials,
);
GetIt.instance.registerSingleton<FuseSDK>(fuseSDK);
store
..dispatch(
CreateLocalAccountSuccess(
// mnemonicStr.split(' '),
privateKey,
credentials,
// accountAddress.toString(),
),
);
} else {
// else init the fuseSDK once have the private key from logging in to firebase and getting web3auth.login response
// GetIt.instance.registerSingleton<FuseSDK?>(null);
return;
}
} else {
// ! old auth not accepted any longer as of commit e529d93cd2965ac96623c69da67f30e162f14677
throw UnimplementedError(
'Application error: Web3Auth is only accepted methodology');
}
return;
}
/// The function retrieves a JWT token from Firebase and returns a Web3AuthResponse.
/// ~ https://web3auth.io/docs/content-hub/guides/firebase
Future<Web3AuthResponse> defiAuthenticate({
required UserCredential credential,
}) async {
final idToken = (await credential.user?.getIdToken(true)).toString();
final response = await Web3AuthFlutter.login(LoginParams(
mfaLevel: MFALevel.NONE,
loginProvider: Provider.jwt,
extraLoginOptions: ExtraLoginOptions(
id_token: idToken, // * key Firebase JWT Token here
verifierIdField: "sub", // same as your JWT Verifier ID
domain: 'com.vegiapp.vegi',
)));
final store = await reduxStore;
store.dispatch(SignupLoading(isLoading: false));
if (!GetIt.instance.isRegistered<FuseSDK>()) {
// final prefs = await SharedPreferences.getInstance();
// await prefs.setString('privateKey', response.privKey.toString());
final privateKey = response.privKey.toString();
final credentials = EthPrivateKey.fromHex(privateKey);
final fuseSDK = await FuseSDK.init(
Secrets.FUSE_WALLET_SDK_PUBLIC_KEY,
credentials,
);
GetIt.instance.registerSingleton<FuseSDK>(fuseSDK);
store
..dispatch(CreateLocalAccountSuccess(
// mnemonicStr.split(' '),
privateKey,
credentials,
// accountAddress.toString(),
));
}
return response;
}