apps local build works fine but give the following errors when accessed through the deployment. I saw there was a past like this few months ago but was closed without a solution, I’ve added all the information asked on that thread
- SDK Version(package.json):
"dependencies": {
"@web3auth/base": "^8.6.1",
"@web3auth/ethereum-provider": "^8.6.1",
"@web3auth/modal": "^8.6.1",
"atob": "^2.1.2",
"crypto": "^1.0.1",
"crypto-js": "^4.2.0",
"empty-module": "^0.0.2",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"uuid": "^9.0.1",
"web3": "^4.1.1"
},
- Platform: Apache2 on Ubuntu 22.04
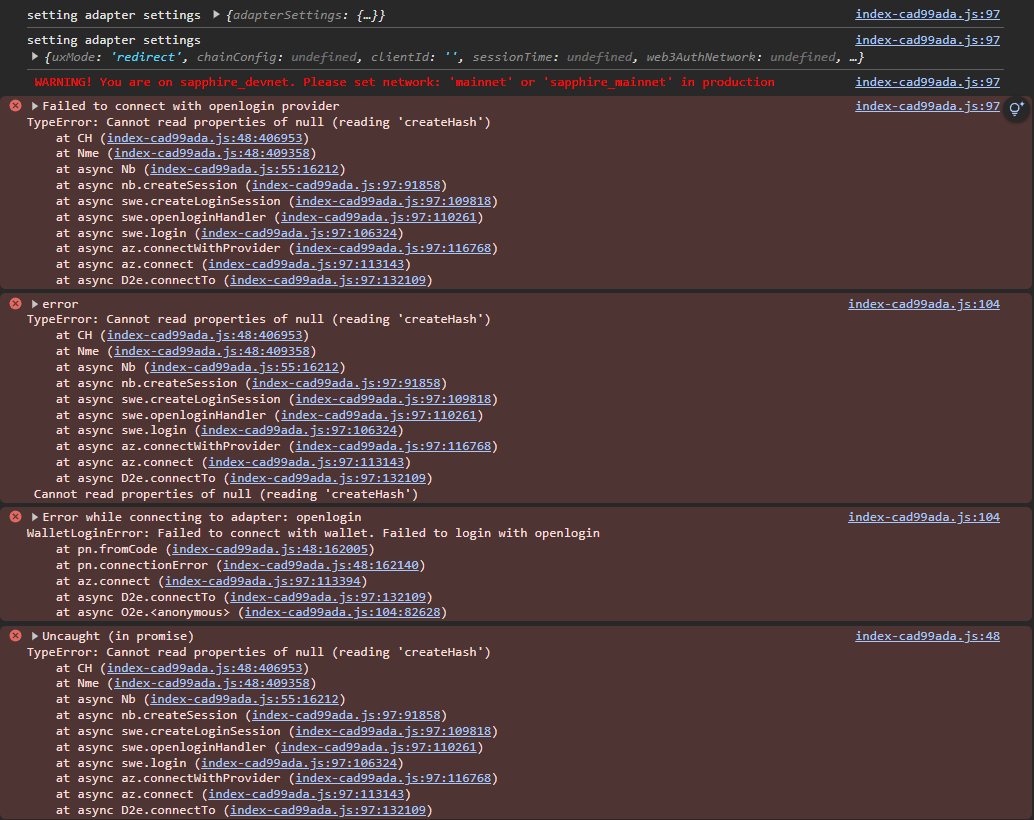
- Browser Console Screenshots:
web3auth config:
import { CHAIN_NAMESPACES, OPENLOGIN_NETWORK } from "@web3auth/base";
import { EthereumPrivateKeyProvider } from "@web3auth/ethereum-provider";
import { Web3Auth } from "@web3auth/modal";
import { OpenloginAdapter } from "@web3auth/openlogin-adapter";
const clientId =
"REDACTED"; // get from https://dashboard.web3auth.io
// Sepolia testnet config
const chainConfig = {
chainId: "0xaa36a7", // Please use 0x1 for Mainnet
rpcTarget: "https://rpc.ankr.com/eth_sepolia",
chainNamespace: CHAIN_NAMESPACES.EIP155,
displayName: "Ethereum Sepolia Testnet",
blockExplorerUrl: "https://sepolia.etherscan.io/",
ticker: "ETH",
tickerName: "Ethereum",
logo: "https://images.toruswallet.io/eth.svg",
};
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: { chainConfig },
});
const openloginAdapter = new OpenloginAdapter({
adapterSettings: {
uxMode: "redirect",
},
});
const web3auth = new Web3Auth({
clientId,
web3AuthNetwork: OPENLOGIN_NETWORK.SAPPHIRE_DEVNET,
privateKeyProvider,
});
web3auth.configureAdapter(openloginAdapter);
export default web3auth;
login snippet:
useEffect(() => {
const init = async () => {
try {
await web3auth.initModal();
setProvider(web3auth.provider);
if (web3auth.connected) {
await openIndexedDB();
await readData(web3auth.provider as any);
setIsLoggedIn(true);
}
} catch (error) {
console.error(error);
}
};
init();
}, []);
const login = async () => {
const web3authProvider = await web3auth.connect();
setProvider(web3authProvider);
if (web3auth.connected) {
await openIndexedDB();
await readData(web3authProvider as any);
setIsLoggedIn(true);
}
};