AceDZN
July 26, 2023, 9:24am
1
I’m encountering some issues while trying to implement Web3Auth with custom JWT authentication in my React application. I have configured a verifier ‘tiny-auth-creator’ with JWT verifier id for sub (which represents a userId), JWK endpoint, and JWT validation fields [verified: true, aud: tt-webcreator] in the w3a dashboard.
The trouble I’m experiencing is that when calling the login function, the window gets redirected to itself with a hash parameter, and then I’m presented with different errors depending on the network I’m using:
For testnet and cyan, I get an error message stating: “Could not get result from torus nodes. Error occurred while verifying params unable to verify jwt token, [failed to verify jws signature: failed to verify message: invalid key type *rsa.PrivateKey. *rsa.PublicKey is required]”
For sapphire_devnet and sapphire_mainnet, the error message says: “Could not get result from torus nodes. Sorry, the Torus Network that powers Web3Auth is currently very busy. We will generate your key in time. Please try again later.”
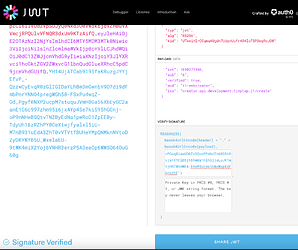
I’ve verified the validity of the JWT signature against its own JWK on jwt.io and am using the tkey core js sdk. My React application is based on Web3Auth’s examples on GitHub. I’m running the app on MacOSX. I generate the JWT on a Node.js server that also generates the JWK based on a secured key pair. I have a test server set up to generate and test the JWT keys.
Verifier Details:
eyJ0eXAiOiJqd3QiLCJhbGciOiJSUzI1NiIsImtpZCI6IkdudElQaHk2MnRITHAyV0NuX1NIQ281NWV0WTFkYUp1M0VIRDltZTNhWU0ifQ.eyJleHAiOjE2OTAzNjI4OTIsImlhdCI6MTY5MDM2MjE3Miwic3ViIjoiNiIsInZlcmlmaWVkIjp0cnVlLCJhdWQiOiJ0dC13ZWJjcmVhdG9yIn0.qoF1YWYaYn-mY1wWmYZk-ZkmHyqw65yVpBGuc3B92F-PZIbWut_ycpkp1HOVkiJJ8ng0ENKICGorSCJ7u6Xukah9MnMbsFVu8xylX33w7zDssqIDKo71SYVfPC-1AQvep7Qvk4PhguFUlAvFAlFGkS9kqt2qTMRKjvEFBwGuJedebOKx2wYbVSsB11Q21uAdDr9MjW0ioFZHoEd70L1A53xyxx4JBGAmNVKIkFaqLCwtysQlnIDEBKXm3PvecjycFFprctohOb-onx8PAzKNMV16tN8e8u88lzL0dwZgdWkjxcC4OS9Sp97FAJzWR_EgjRM9fcklf1i_k0uBCfXd0g
SDK Version:
“@tkey /default”: “^9.0.1”,
“@tkey /security-questions”: “^9.0.0”,
“@tkey /service-provider-torus”: “^9.0.0”,
“@tkey /web-storage”: “^9.0.0”,
“@web3auth /ethereum-provider”: “^5.2.0”,
“web3”: “^1.8.1”
Any help or insight on how to resolve these issues would be greatly appreciated.
Best Regards,
AceDZN
July 26, 2023, 11:15am
2
const customAuthArgs = {
web3AuthClientId: WEB3AUTH_CLIENT_ID,
baseUrl: window.location.origin,
redirectPathName: 'auth',
enableLogging: true,
uxMode: 'redirect',
network: 'testnet', // based on the verifier network. testnet / mainnet / cyan / sapphire_devnet / sapphire_mainnet
}
// Configuration of Modules
const webStorageModule = new WebStorageModule()
const securityQuestionsModule = new SecurityQuestionsModule()
// Instantiation of tKey
export const tKey = new ThresholdKey({
modules: {
webStorage: webStorageModule,
securityQuestions: securityQuestionsModule,
},
customAuthArgs: customAuthArgs as any,
})
// Init Service Provider inside the useEffect Method
useEffect(() => {
const init = async () => {
// Initialization of Service Provider
try {
// Init is required for Redirect Flow but skip fetching sw.js and redirect.html )
;(tKey.serviceProvider as any).init({ skipInit: true, skipSw: true })
if (window.location.pathname === '/auth' && window.location.hash.includes('#state')) {
let result = await (tKey.serviceProvider as any).directWeb.getRedirectResult()
tKey.serviceProvider.postboxKey = new BN((result.result as any).privateKey!, 'hex')
setUser((result.result as any).userInfo)
setOAuthShare((result.result as any).privateKey)
initializeNewKey()
}
} catch (error) {
console.error(error)
}
}
init()
const ethProvider = async () => {
const ethereumPrivateKeyProvider = new EthereumPrivateKeyProvider({
config: {
/*
pass the chain config that you want to connect with
all chainConfig fields are required.
*/
chainConfig: {
chainId: '0x5',
rpcTarget: 'https://goerli.blockpi.network/v1/rpc/public',
displayName: 'Goerli Testnet',
blockExplorer: 'https://goerli.etherscan.io',
ticker: 'ETH',
tickerName: 'Ethereum',
},
},
})
/*
pass user's private key here.
after calling setupProvider, we can use
*/
if (privateKey) {
await ethereumPrivateKeyProvider.setupProvider(privateKey)
console.log(ethereumPrivateKeyProvider.provider)
setProvider(ethereumPrivateKeyProvider.provider)
}
}
ethProvider()
}, [privateKey])
const triggerLogin = async () => {
if (!tKey) {
uiConsole('tKey not initialized yet')
return
}
let token
try {
token = await getIdToken()
} catch (err) {
console.log(err)
}
try {
console.log({ token, userId })
const clientId = WEB3AUTH_CLIENT_ID //'ab3002c4-aad1-4a49-8059-2c433a51f5e0'
const loginResponse = await (tKey.serviceProvider as any).triggerLogin({
typeOfLogin: 'jwt',
verifier: 'tiny-auth-creator',
clientId,
verifierId: userId,
//hash: token,
jwtParams: {
verifierIdField: 'sub',
id_token: token,
clientId,
},
})
setUser(loginResponse.userInfo)
setOAuthShare(loginResponse.privateKey)
// uiConsole('Public Key : ' + loginResponse.publicAddress);
// uiConsole('Email : ' + loginResponse.userInfo.email);
initializeNewKey()
} catch (error) {
console.log(error)
uiConsole(error)
}
}
vjgee
July 26, 2023, 12:25pm
3
@AceDZN Thanks for reaching out.
Your issue has been forwarded to our team and we will get back with for the updates once more information becomes available.
vjgee
July 27, 2023, 10:57pm
4
The JWT you are providing to the nodes fails the verification with the JWK that you deployed your login verifier with.
Can you please check the error here:
Our team are continuing to look into your issue and I will keep you updated on the progress.
Hello @AceDZN ,
I have a few concerns and questions that I would like to address:
The kid value differs between the id_token shared and the screenshot (jwt.io decoded) from the jwks.
If tiny-auth-creator is a testnet verifier, it will only function in a testnet environment.
May I know how you obtained the token?
Which example are you using to guide your code? We have a few available here .
Best regards.
vjgee
October 6, 2023, 4:53am
6
Do you still need any help? Please feel free to reply.
You may join our upcoming community call - Web3Auth Community Call #4 · Zoom · Luma