Please provide the following details too when asking for help in this category:
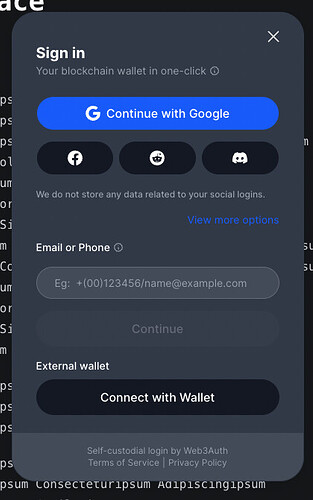
I wish to remove some oauth options from the modal, and perhaps the email/phone option.
SDK Version:@web3auth /base”: “5.0.1”,@web3auth /modal”: “5.0.1”,
Platform: web
Browser Console Screenshots:
Please provide the Web3Auth initialization and login code snippet below:
Hey @felixchen1998
Yes, you can easily customize this by passing the following config to initModal():
await web3auth.initModal({
modalConfig: {
"openlogin": {
label: "openlogin",
loginMethods: {
facebook: {
name: "facebook",
showOnModal: false
},
reddit: {
name: "reddit",
showOnModal: false
},
email_passwordless: {
name: "email_passwordless",
showOnModal: false
},
sms_passwordless: {
name: "sms_passwordless",
showOnModal: false
}
}
}
}
});
2 Likes
andy
June 28, 2023, 2:45pm
3
@shahbaz How remove options using the wagmi connector? I’ve been trying for hours. I’m using web3auth-pnp-examples/wagmi-connector/wagmi-react-modal-example at main · Web3Auth/web3auth-pnp-examples · GitHub .
I only want email/phone and external wallet.
Thanks
Hey @andy
The snippet @shahbaz shared above, you can pass it to the modalConfig option Wagmi Connector for Web3Auth PnP Web SDKs | Documentation | Web3Auth while making the web3auth constructor, which is passed in the wagmi connector.
Have a look at this example: https://github.com/Web3Auth/web3auth-pnp-examples/blob/main/web-modal-sdk/wagmi-examples/rainbowkit-modal-example/src/RainbowWeb3authConnector.tsx#L88
Here I have showcased this way of updating social logins as needed in the modal.
The wagmi connector doesn’t have any different options, it follows the same way you’ll configure the web3auth integration. You can check all the modal whitelabel options here: Whitelabel Plug n Play Modal | Documentation | Web3Auth